目录
摘要:从零开始创建个人博客最全记录。
1. 最佳拍档
- GitHub Page
是一项静态站点托管服务,它直接从 GitHub 上获取 HTML、CSS 和 JavaScript 文件,通过构建过程运行文件,然后发布网站,不需要购买服务器就可以实现个人博客网站,而且无需备案。 - Hexo
是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页,如果擅长使用node,这个框架非常简单。 - 域名
比github.io看上去更正式,另外,非com、cn这种顶级的域名都比较便宜。
综上,GitHub Page + Hexo + 域名是金钱时间都非常低成本的搭配,对大多数人足够啦。毕竟,大多数人只是一时冲动,后续能够持续更新内容的博客网站很少很少。
2. 创建github.io库
创建github帐号、创建[username].github.io的库,非常简单。
3.本地部署Hexo
1 | npm install -g hexo-cli |
4. 部署
参考:https://hexo.io/zh-cn/docs/github-pages#%E4%B8%80%E9%94%AE%E9%83%A8%E7%BD%B2_config.yml增加配置
1 | deploy: |
注意:repo配置项一定要使用git开头的ssh方式,不要使用https,否则,在部署时经常会报错。
1 | hexo clean |
5. 绑定域名
先买域名
域名解析

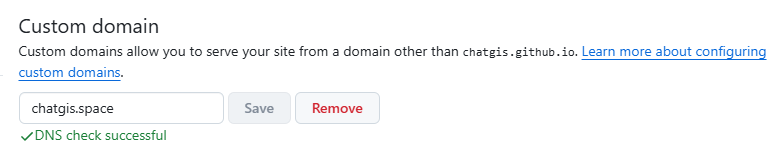
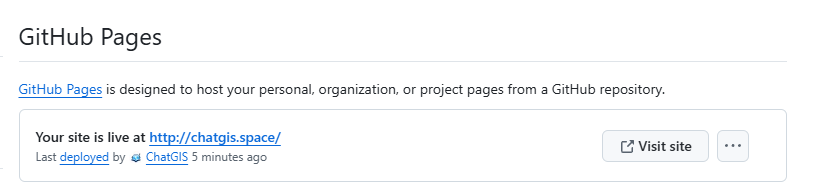
域名绑定

该过程会自动在部署的分支下面创建一个CNAME的文件,文件内容是您的域名。
上面这种方式在更新网站时会造成CNAME文件的丢失,所以需要在/source增加该文件,这样部署时会带上该文件。
6. Hexo设置博客路径
在_config.yml中修改配置,如下:
1 | # permalink: :year/:month/:day/:title/ |
请求路径就变成了不带有时间的啦,并且都在post目录下。
7. Hexo设置主页文章展示
7.1. 增加摘要标拾
Hexo默认主页展示文章全文,看上去不像是主页。还好,Hexo提供了摘要;
只需要在文章的摘要内容后面增加一行代码即可;
1 | <!--more--> |
7.2. 修改主题代码逻辑
如果不增加该行代码,默认还是展示全文,这块可以通过修改代码实现所有文章在首页不展示全文。
修改文件路径:themes/space/layout/_partial/article.ejs
1 | // 修改前 |
- index 是指现在是否在首页的标志
- post.excerpt 是否包含
<!--more-->代码
7.3. 修改摘要文字
主题的配置文件中默认为
1 | excerpt_link: Read More |
修改为中文
1 | excerpt_link: 阅读全文 |